A Shortcut to Your Shortcuts
While watching people use browsers, I noticed a common pattern. When done with a website people often click into the address bar to start a new task. This is followed by a pause as they try to formulate the query that will get them to the next thing.
Although the address bar is the part of the browser that people interact with the most, it’s essentially a command line interface with “Search or enter address” as your only help. So part of our strategy for Firefox is to make the address bar easier to use.
The address bar is essentially a command prompt - C:\_
The Challenge
The goal I set for all of our search work was to help people get to the right next thing. Let’s give them new capabilities for finding and making sense of information without forcing them to adopt new ways of working or feel like they need to learn to use a browser again.
My Roll
- I was the lead designer.
- I collaborated closely with the product manager on strategy.
- I participated in remote and in-person research
- I worked with the accessibility team to ensure this change worked well for everyone.
Initial Explorations
Firefox is great at suggesting things when it has some context. Because it knows me, if I type the letter m in the address bar it will suggest michaelverdi.com as the place I probably want to go (your result will be different!). But, I wondered, what could it suggest before I type anything at all?
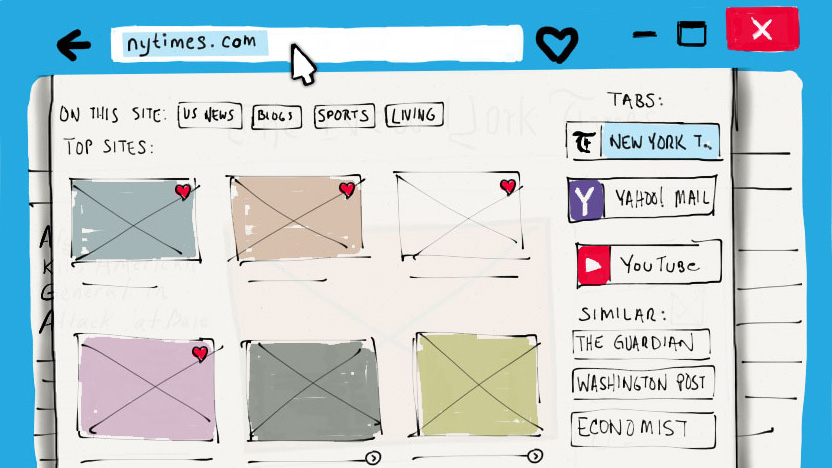
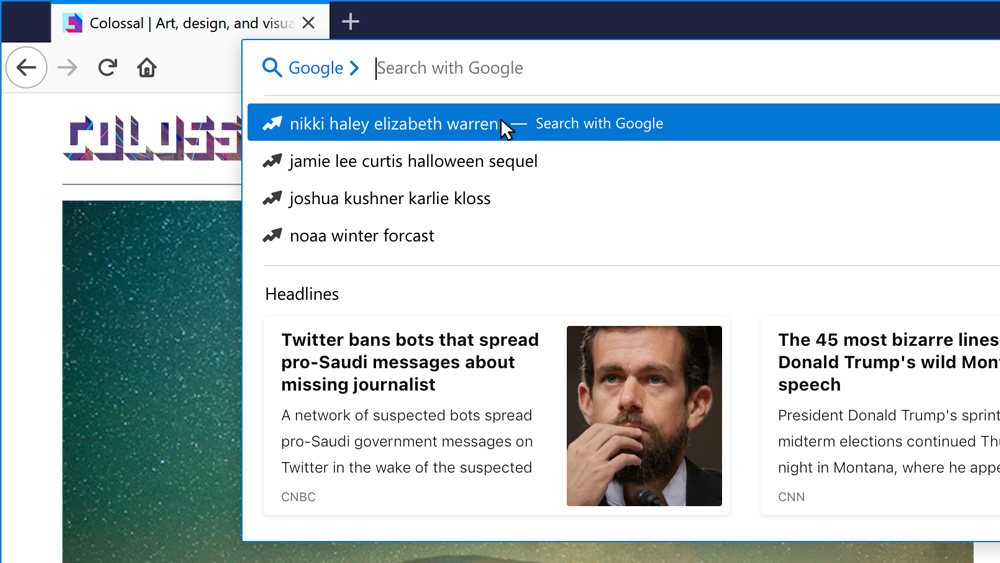
We experimented with a few different types of contextual recommendations—similar sites, links on the current page, trending searches, and news stories.

An early sketch of a mouse-driven overlay that includes many types of recommendations.

A split design focusing on trending searches and news headlines.
Reuse a tab or create a new one, it’s all the same
The Firefox new tab page includes a section of shortcuts to your most visited sites. It's a part of Firefox that people value and it's a technology that we already possessed. So, ultimately it made the most sense was to begin with suggesting these same sites when you click into the address bar. This way it doesn’t matter if you reuse a tab or create a new one, your most visited sites are one click away.
The current Firefox experience—clicking into the address bar reveals your most visited sites.
accessibility
This was pretty tricky to get right. We want the address bar and the panel that contains its results to be fully accessible with the keyboard. The issue with this new interaction was that the tab key is used both by people who only use a keyboard to navigate the UI and by power users who use it to navigate the address bar results. Because we were going to show the results before you typed anything, keyboard users would be trapped in the results pane.
We could have fixed this by removing support for tabbing through the results pane but that didn’t align with our goals. So with some sacrifice to total consistency, we changed how the tab key works depending on how you focus the address bar. If you use the keyboard, the tab key will navigate the UI. If you use the mouse, the tab key will navigate the results. In the end it just works and it set us up for our next project: Tab-to-Search.
But wait, there's more
This project also included a redesign of the address bar and the results pane. Behind the scenes we’d transitioned the Firefox front end to use HTML and CSS so I was able to easily prototype new UI using code similar to what our engineering team was using. In this video I walk through using CSS grid to figure out how the toolbar reacts to different window sizes.
Prototyping with HTML and CSS.
Watching people struggle with a text input interface is something I’ve seen in every ethnographic study in which I’ve been able to participate. So when we started this project we went back to an earlier concept that was built around a visual interface that used contextual cues to help get you to the next place. In this video I present it to the rest of the design team. While this was never built, it continues to make it’s way into Firefox piece-by-piece.
Lightspeed concept - this video ended up on the front page of Hacker News.