Firefox tab-to-search
For a long time Firefox has had a feature that lets you change your search engine on the fly, one search at a time. So imagine you’re going to purchase a book from Amazon and you can switch your search engine to Amazon for a moment while you look for that book. It’s a handy thing that saves you a step.
One of our initial reasons for building this feature was as an expression of Mozilla’s stand for a healthy internet. With Firefox you’re not locked into the default search provider. It should be simple to use any search engine at any time.
In practice this “one-off” search feature wasn’t used much and in testing it was confusing. So we worked on improving it.

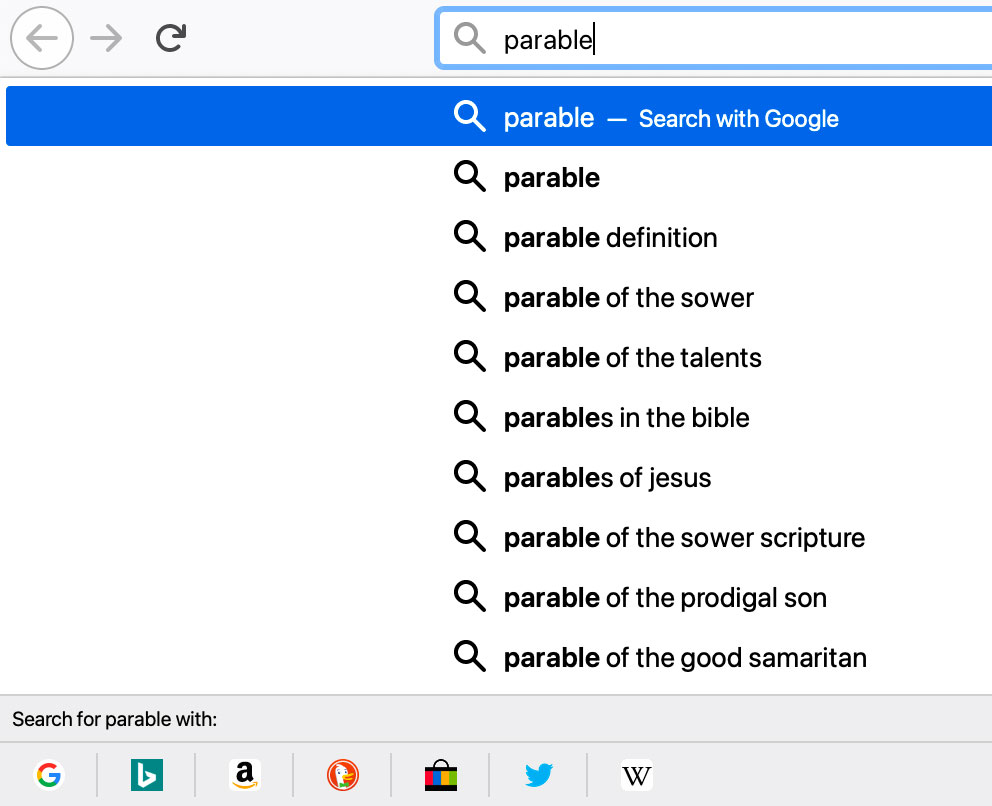
The original UI was difficult to notice and could only be used one way.
The Challenge
The goal I set for all of our search work was to help people get to the right next thing. In this instance we wanted to make it easy for people to use best search engine for the job. Also, let’s do it without forcing them to adopt new ways of working or feel like they need to learn to use a browser again.
My Roll
- I was the lead designer.
- I collaborated closely with the product manager on strategy.
- I ran remote research.
Initial Explorations
The Firefox address bar has had keyboard shortcuts to search things like your bookmarks (*) or your open tabs (%) for a long time. So one easy place to start was to create keyboard shortcuts for search engines. We took inspiration from messaging systems and came up with @amazon, @bing, etc. Then we explored tabbed interfaces right under the address bar but these were too heavy-handed. This isn’t something people need to do all the time. It’s more of a once-in-a-while operation.

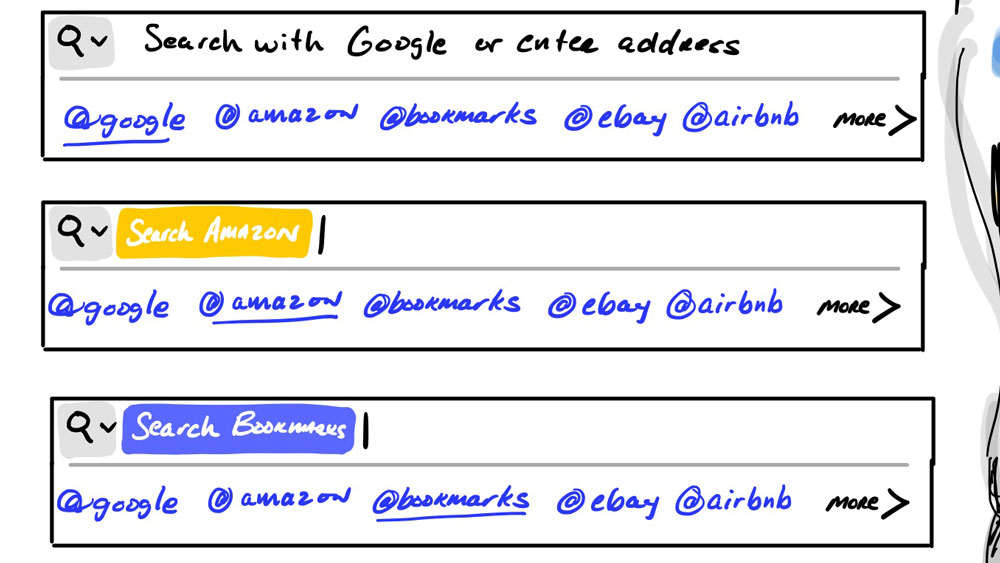
Visible keyboard shortcuts.

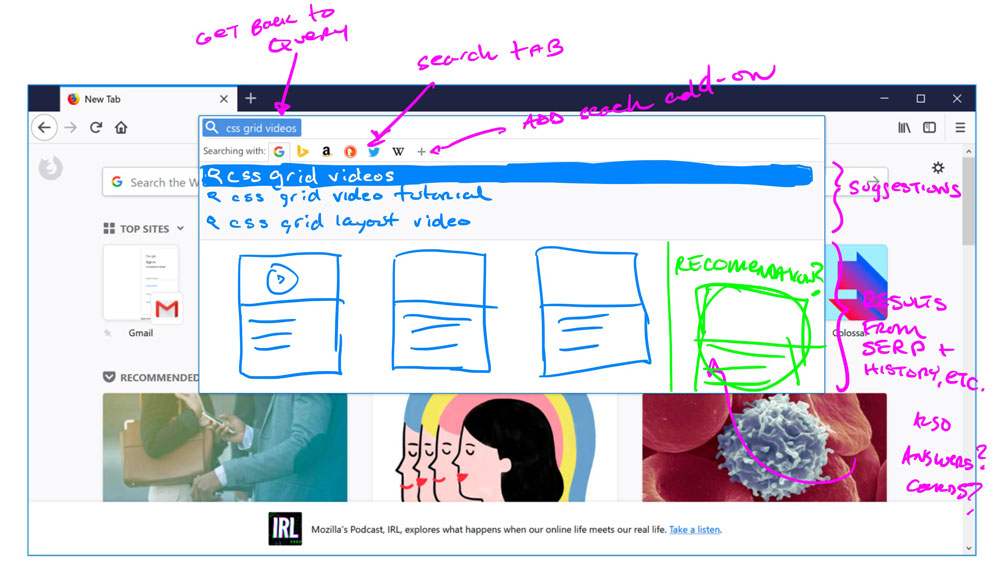
A tabbed interface.
A Small Success
One of the nice things about the tabbed interface is that it let you change the search engine before or after entering your query. This let you get suggestions from the search engine and work in which ever order made sense to you. Keeping that functionality we came up with a streamlined version of the old UI. This worked really nicely but was only marginally more discoverable.
Here it is in action:
The favicons work like buttons. Selecting a new engine changes the suggestions.
Add An Option Along The Path
The big problem here is habit. Most people, if they want to buy a book from Amazon, will navigate to amazon.com and then search. So we added a prompt for the search function in the moment just before you navigate. The default action is still to navigate because we’re not trying to force a new workflow - just suggest that another is available.
Now the interaction works like this:
- Type “a” in the address bar, amazon.com auto-completes (the default option), and “Search with Amazon.com” slides in as the second option.
- Hit tab or click to switch your search engine to Amazon.
- Enter your search query and hit enter.
Here it is in action on both desktop and mobile:
When the amazon.com address is auto-completed, you get an option to switch your search engine to Amazon. Hitting the tab key will select it.
The interaction on a mobile device is similar, though you have to tap the option to select it.
This works exceedingly well for a once-in-a-while workflow. It’s an easy and helpful interaction for people and has increased the diversity of search engines used in Firefox.